Let’s begin.
What is TypeScript?
Typescript is a superset of JavaScript. It validates JavaScript code ahead of time with static type checking. It is pure object-oriented with classes, interfaces, and statically typed programming languages like C# or Java. Basically, TypeScript is the ES6 version of JavaScript with some additional features. TypeScript behaves like a compiled language whereas JavaScript is a compilation target.

Source : Fireship
How does TypeScript work?
Browsers don’t know how to run TypeScript code. This means that we need a transpiler to take your code and transpile it down to regular JavaScript. In our TypeScript project, you’ll notice a special file called tsconfig.js. Its purpose is to customize the behavior of the transpiler which itself is able to take your TypeScript code and convert it to any flavor of JavaScript that you want to run in the browser. They allow you to use special features and modern JavaScript syntax without having to worry whether or not that code's going to be supported on old legacy browsers.

Source : Fireship
Transpiling TypeScript file:
tsc fileName.ts
Run the JavaScript file:
node fileName.js
Why is TypeScript Better?
Better Intellisense
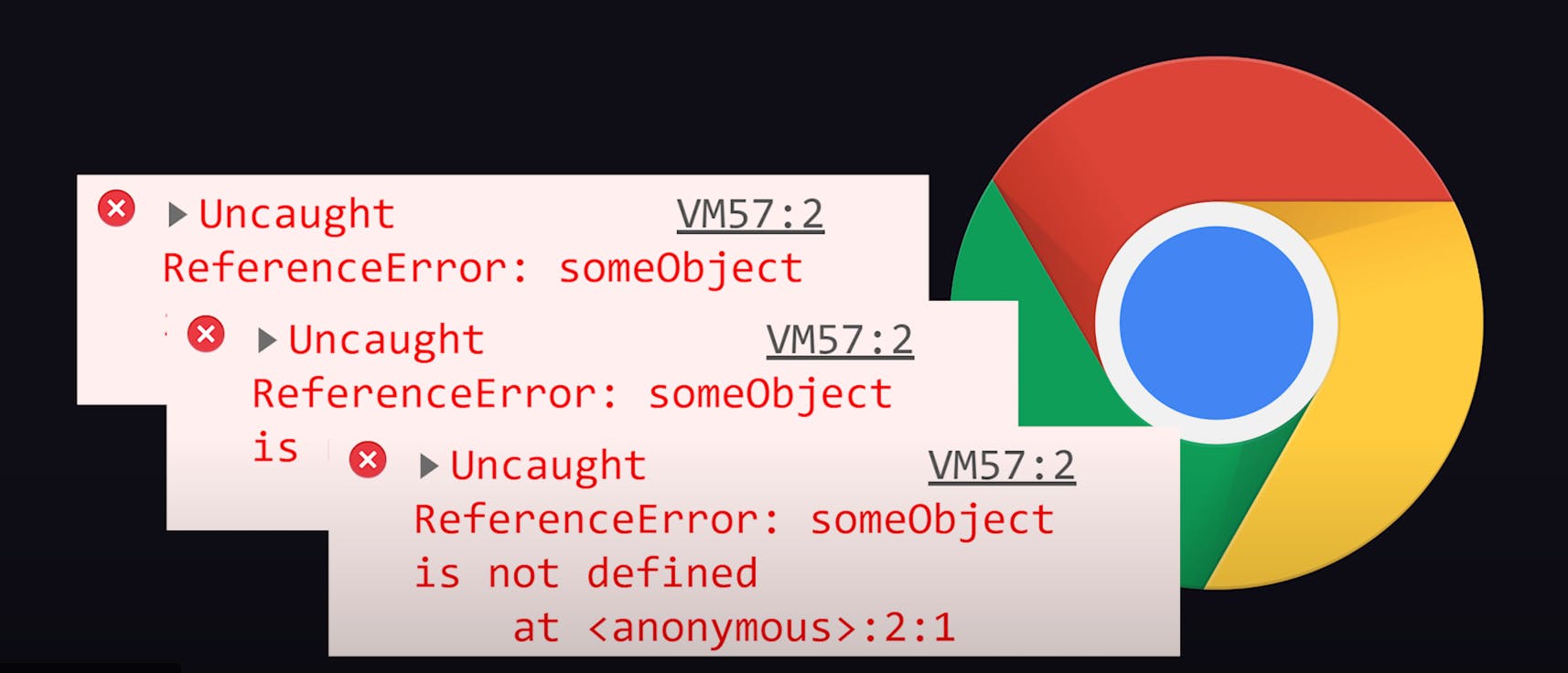
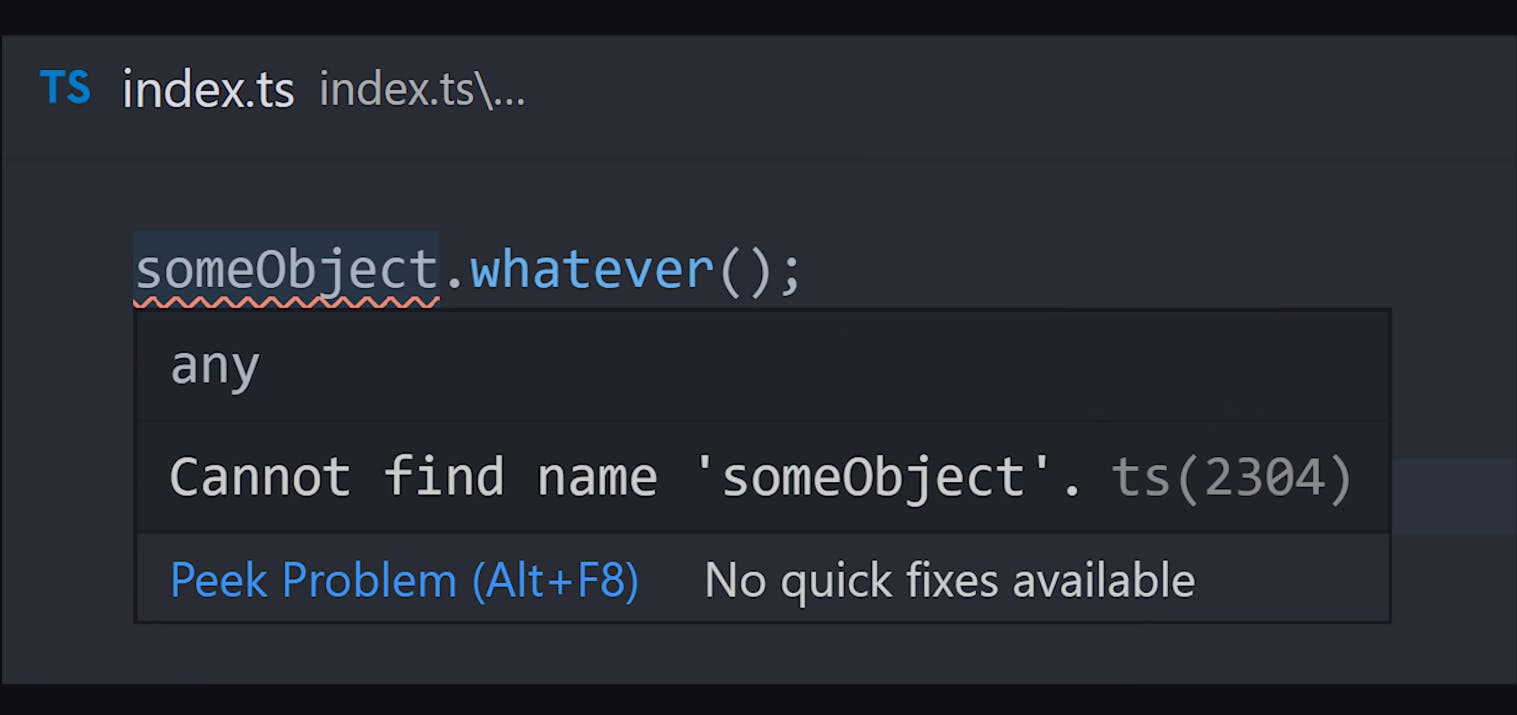
If your JavaScript code is broken you won't catch it until runtime when the browser throws an error. Typescript prevents errors like these from ever happening by extending JavaScript with types.


Source : Fireship
Automatic Documentation
It's also worth noting that typescript can provide automatic documentation for your code. Your editor will automatically pick up the type definitions. So anybody using your code will get IntelliSense. It is more efficient than having to find some documentation online.
New Feature Support
TypeScript supports the upcoming features planned in the ES Next for the current JavaScript engines. It means that you can use the new JavaScript features before web browsers fully support them.
Conclusion
Overall, TypeScript is easy to maintain, great for code organization, and enhances project productivity. JavaScript is still preferred when working on small web projects, while TypeScript is the ideal choice when handling complex projects.